Varios
Keynote
El momento esperado desde hace tanto. La primera vez que vamos a ver Adobe y Macromedia juntos hablando sobre el futuro que podemos esperar desde su perspectiva. El anuncio de la compra ya ha sido aprobado por los inversionistas y por el gobierno americano. Ya es técnicamente una realidad. Ahora falta la aprobación internacional. Hoy ya estamos aca como un solo universo. De hecho, caminando por la sala me he cruzado por primera vez con Bruce Chizen, CEO de Adobe.

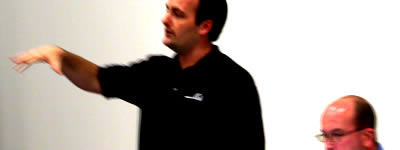
Luego de una charla de inicio dada por Ze Frank, Stephen Elop (CEO de Macromedia) empieza a hablar. Muestra como el player ya lo han bajado más de 100 millones de personas (5 millones diarias). Explica como los compromisos que hicieron con los usuarios en el 2004 en el MAX se han cumplido a la fecha.
Muestra un ejemplo de Harley Davidson en el que se puede manipular la moto antes de comprarla.
Pasa por las mejoras de las cosas... y hace un recorrido por lo que va a ser el futuro. Anuncia lo de Adobe... pero se burla abiertamente de Microsoft. Try Again, es el mensaje final.

Kevin Lynch arranca hablando de la web 2.0. La visión de una nueva red en la que los desarrollos ya no se hacen independientes sino que la información se va tejiendo de sitio en sitio. Muestra una aplicación llamada measuremap, que revisa los visitantes del blog que está desarrollada con Flash, muestra las ventajas, explica como jala la info de distintos puntos.
Muestra la nueva EasyShare de Kodak que ya corre con un sistema operativo en Flash!!! Wow.
Flash Lite 2.0 estará basado en el Player 7. Tendrá AS 2.0, XML parsing y nuevo sopote de hardware.
Para mostrar la fuerza de las nuevas alianzas, pasa un representante de SAP para ver como han implementado Flash dentro de sus herramientas de manejo de negocios.
El player 8.5 tendrá el AS3.0, que implica más velocidad (1190% más rápido!!!!! WOWOWOWOW!). ECMA 262, ECMA de XML...
Ahora pasamos a ver FlexBuilder... Sho Kuwamoto pasa para mostrarnos cómo se puede desarrollar una aplicación usando la nueva herramienta (anunciada con un precio bajo los 1000US). El demo de la creación es impresionandte. Agiliza el proceso de elaboración de una aplicación al incluir elelmentos predeterminados.
Comentario de la presentación, el sr. Kuwamoto tiene un problema al intentar compilar su demo; de hecho, de toca reiniciar el proceso. Al repetir, no le vuelve a salir bien la cosa, PERO alguien se da cuenta que el browser se abrió de manera poco notoria y le grita. Si no es por eso, la cara de preocupación del sr. K hubiera tornado en pavor. El alcanza a oir, muestra el browser, y aplausos.
Hasta en las mejores familias...
Flex no solo es capaz de desarrollar rápidamente interfaces de aplicaciones sino también permite generar servicios que corran dentro de esas aplicaciones.
Retoma Lynch. Nuevamente se hace referencia a Macromedia Labs http://labs. macromedia.com, que va a ser el punto de contacto entre la comunidad de usuarios y la empresa. Un sitio para tener acceso a software alpha, a compartir experiencias y a ver qué está haciendo la empresa a la fecha. Transparente.
Un nuevo demo del futuro de las aplicaciones. Esta vez vemos como se podrá planear un viaje, sincronizando aplicaciones y servicios, pasando al papel, saltando de offline a online app y acompañando al usuario en la ruta mediante el uso de un celular.
Habla de Apollo, el cliente universal. Estará la info en MacromediaLabs... así que, más bien den una vuelta por ahí...
Mike Sundermeyer pasa y habla como Macromedia quiere hacer con las experiencias digitales lo que Disney hizo con las experiencias de diversión.
Hace un demo de una experiencia que arranca en el PC, pasa por la televisión y termina siendo desplegada en un celular. Wow. Integración completa.

Bruce Chizen (CEO de Adobe) llega. Habla raro, distinto a lo que me hubiera imaginado. Agradece por la forma como lo invitaron a charlar, se sorprende por estar aca. Anuncia que todas las entidades norteamericanas ya aprobaron, pero todavía no puede comentar nada, por motivos legales. Habla sobre los cambios que se vienen. Como estamos en el medio de una explosión de información, que nos llega por cualquier cantidad de medios y sistemas. Habla del futuro del desarrollo de un Engagement Platform, un punto de encuentro para las soluciones, para que las cosas se construyan sobre el. Aplicaciones que corran en todas partes... incluso en papel.
Fue una hermética primera aparición.